* Add Platform.Fabric to run in context of Fabric
* Use separate StyleConstants
We want to have more flexibility with Styles at runtime
but Constants depend on ConfigContext and therefore
get loaded very early at startup.
* Add Fabric specific styles and Fluent theme
documentDBFabric.less contains all styles for Fabric.
We use React.lazy to import them conditionally at
runtime preventing webpack from preprocessing
them into main.css.
* Restyle CommandBar for Fabric
with more roundness and native colors.
* Disable Notebooks when running in Fabric
* Disable Synapse and Scripts commands for Fabric
* Fix code formatting issues
* Fetch encrypted token from sessionStorage for fabric platform
* Fix Tabs style
* Dark refresh icons for Fabric
* Use new ResourceTree2 for Fabric
* Fluent tree should have a fixed width
otherwise the action buttons jump around on hover.
* Disable remaining Script actions in Fabric
* Revert accidentally committed change
which broke a test
* Fix cross-origin error second try
* Adjust @FabrixBoxMargin css
* Hide Database Scale node on Fabric
* Remove all Collection child nodes on Fabric
* Add a comment about why we need FabricPlatform.tsx
* Fix equality checks
* Fix more Colors for Fabric
* Switch resource tree to "medium" size
* Fix formatting again
* Fix formatting again
* Disable no-var-requires error on some intended var import.
* Increase memory limit for build
* Use standard Segoe UI font for Fabric
* Improve Tabs design for Fabric
* Fix active Tab style bug in Portal
introduced with 39a7765aef
---------
Co-authored-by: Laurent Nguyen <laurent.nguyen@microsoft.com>
Cosmos DB Explorer
UI for Azure Cosmos DB. Powers the Azure Portal, https://cosmos.azure.com/, and the Cosmos DB Emulator
Getting Started
npm installnpm run build
Developing
Watch mode
Run npm start to start the development server and automatically rebuild on changes
Hosted Development (https://cosmos.azure.com)
- Visit:
https://localhost:1234/hostedExplorer.html - The default webpack dev server configuration will proxy requests to the production portal backend:
https://main.documentdb.ext.azure.com. This will allow you to use production connection strings on your local machine.
Emulator Development
- Start the Cosmos Emulator
- Visit: https://localhost:1234/index.html
Setting up a Remote Emulator
The Cosmos emulator currently only runs in Windows environments. You can still develop on a non-Windows machine by setting up an emulator on a windows box and exposing its ports publicly:
-
Expose these ports publicly: 8081, 8900, 8979, 10250, 10251, 10252, 10253, 10254, 10255, 10256
-
Download and install the emulator: https://docs.microsoft.com/en-us/azure/cosmos-db/local-emulator
-
Start the emulator from PowerShell:
> cd C:/
> .\CosmosDB.Emulator.exe -AllowNetworkAccess -Key="<EMULATOR MASTER KEY>"
Portal Development
- Visit: https://ms.portal.azure.com/?dataExplorerSource=https%3A%2F%2Flocalhost%3A1234%2Fexplorer.html
- You may have to manually visit https://localhost:1234/explorer.html first and click through any SSL certificate warnings
Testing
Unit Tests
Unit tests are located adjacent to the code under test and run with Jest:
npm run test
End to End CI Tests
Jest and Puppeteer are used for end to end browser based tests and are contained in test/. To run these tests locally:
- Copy .env.example to .env
- Update the values in .env including your local data explorer endpoint (ask a teammate/codeowner for help with .env values)
- Make sure all packages are installed
npm install - Run the server
npm run startand wait for it to start - Run
npm run test:e2e
Releasing
We generally adhere to the release strategy documented by the Azure SDK Guidelines. Most releases should happen from the master branch. If master contains commits that cannot be released, you may create a release from a release/ or hotfix/ branch. See linked documentation for more details.
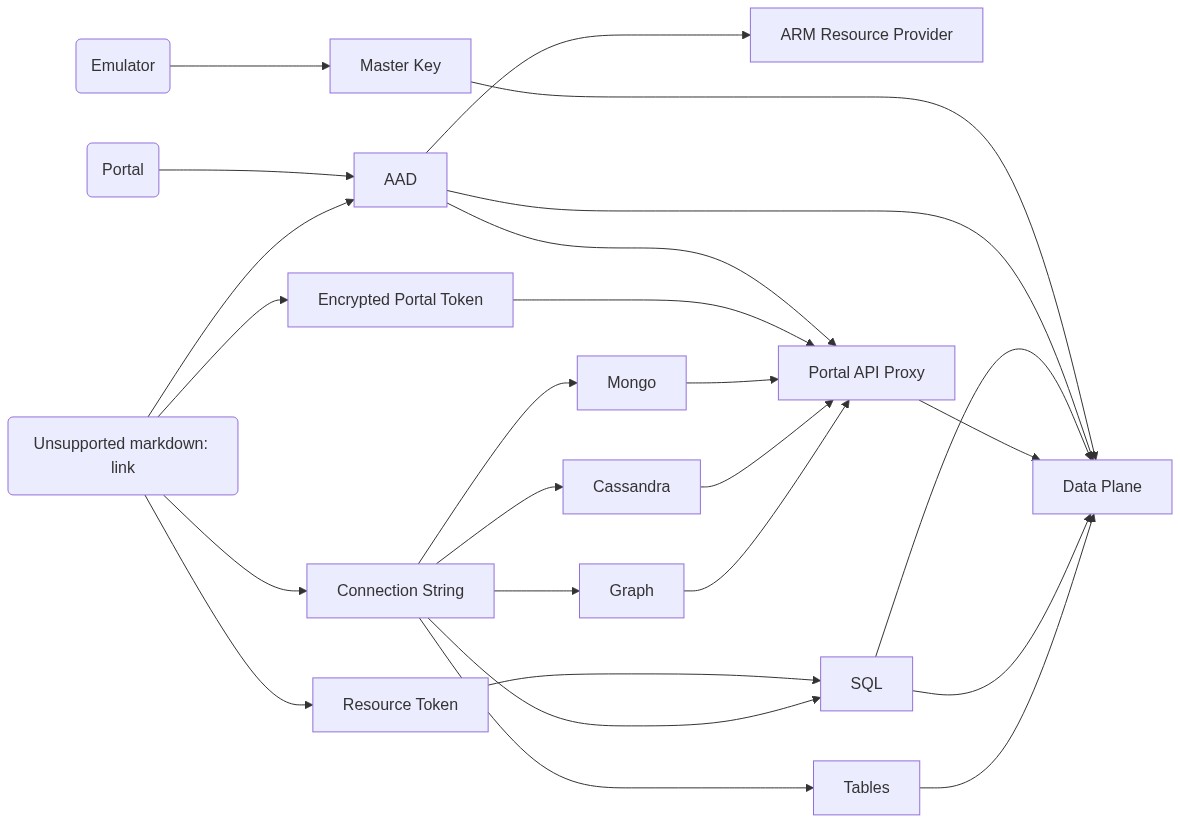
Architecture
Contributing
Please read the contribution guidelines.